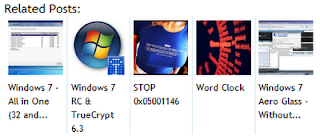
Do you like my latest addition?
Yeah, I do too!
In an effort to lower the bounce rate of this site, I found this excellent related posts widget. The killer feature for me has to be the thumbnails.
Web-surfing experience shows that everyone likes to click on a thumbnail!
So, how is it done?
Quite simple. Head on over to this post at Blogger Widgets to see how and to get the code. I'm not going to repost the article here, there really is no point.
Rather than using the standard relatedthumbs21.js java file as used in the article, I downloaded the original (available here), tweaked and re hosted it just as I did with the java files in my slimbox2 post.
Here are the two changes to relatedthumbs21.js I made:
Changed the link text from 35 characters:
if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"...";
to 30 characters:
if(relatedTitles[relatedTitlesNum].length>30) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 30)+"...";
This was because at 35 characters, the blue highlight background fails to cover the whole block of text:
Also, 5 lines of link text looks (to me at least) a bit too much.
The final change was to tweak the "Related Posts:" header. Originally it was too big, too bold and looked (to me) in contention with the post titles.
Again, quite simple. This:
if(relatedTitles.length>0) document.write('
< h2 >
'+relatedpoststitle+'< /h2 >
');
To this:
if(relatedTitles.length>0) document.write(' '+relatedpoststitle+' ');
Nice. Feel free to have a click around. There's much more to this blog than just one page you know!
- Chris